Aurora - Apoiando pais na organização da saúde dos filhos
Aurora - Apoiando pais na organização da saúde dos filhos
Aurora - Apoiando pais na organização da saúde dos filhos
Aurora é um aplicativo que empodera pais e responsáveis ao permitir mais organização e controle das informações e compromissos de saúde de seus filhos. Fazendo com que as crianças tenham um cuidado de perto, além de proporcionar tranquilidade e previsibilidade para os responsáveis.
Aurora é um aplicativo que empodera pais e responsáveis ao permitir mais organização e controle das informações e compromissos de saúde de seus filhos. Fazendo com que as crianças tenham um cuidado de perto, além de proporcionar tranquilidade e previsibilidade para os responsáveis.
Papel
Product Designer
Papel
Product Designer
Papel
Product Designer
Tipo
Estudo de Caso
Tipo
Estudo de Caso
Tipo
Estudo de Caso
Tempo do Projeto
4 Meses
Tempo do Projeto
4 Meses
Tempo do Projeto
4 Meses
CONTEXTO
CONTEXTO
CONTEXTO
A ideia inicial para o produto, era de projetar um aplicativo que permita que os pais analisem e imprimam os registros de saúde de seus filhos e vejam quando as suas consultas médicas devem ser feitas.
Mas, ao analisar melhor o contexto da saúde pediátrica no Brasil e as principais dores que pais e responsáveis têm no cuidado com a esfera de saúde da vida das crianças, entendi que a solução definitiva precisava englobar ainda mais, que proporcionassem segurança, previsibilidade e facilidade no gerenciamento das necessidades médicas dos pequenos.
A ideia inicial para o produto, era de projetar um aplicativo que permita que os pais analisem e imprimam os registros de saúde de seus filhos e vejam quando as suas consultas médicas devem ser feitas.
Mas, ao analisar melhor o contexto da saúde pediátrica no Brasil e as principais dores que pais e responsáveis têm no cuidado com a esfera de saúde da vida das crianças, entendi que a solução definitiva precisava englobar ainda mais, que proporcionassem segurança, previsibilidade e facilidade no gerenciamento das necessidades médicas dos pequenos.
A ideia inicial para o produto, era de projetar um aplicativo que permita que os pais analisem e imprimam os registros de saúde de seus filhos e vejam quando as suas consultas médicas devem ser feitas.
Mas, ao analisar melhor o contexto da saúde pediátrica no Brasil e as principais dores que pais e responsáveis têm no cuidado com a esfera de saúde da vida das crianças, entendi que a solução definitiva precisava englobar ainda mais, que proporcionassem segurança, previsibilidade e facilidade no gerenciamento das necessidades médicas dos pequenos.
PROCESSO DE DESIGN
PROCESSO DE DESIGN
PROCESSO DE DESIGN
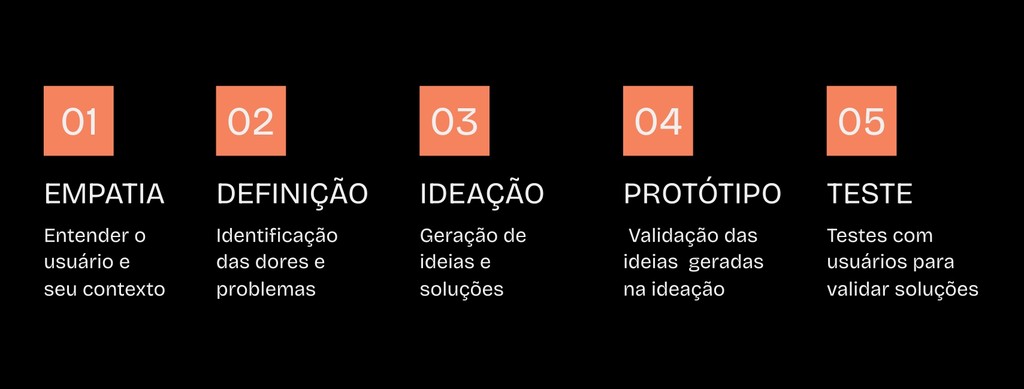
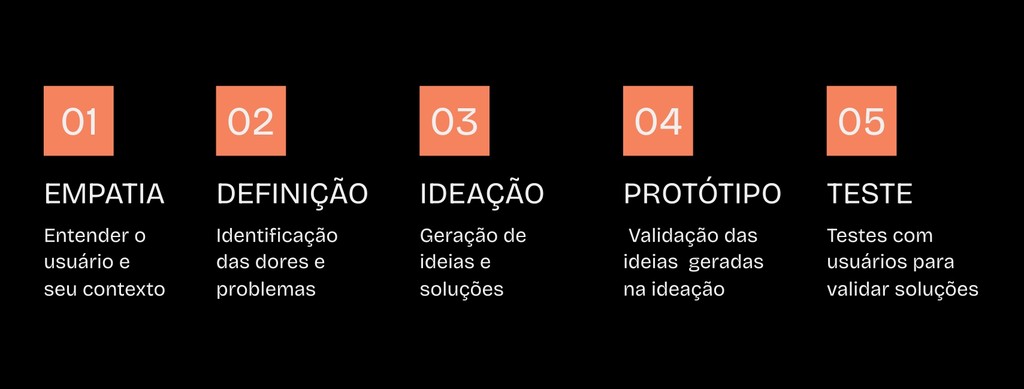
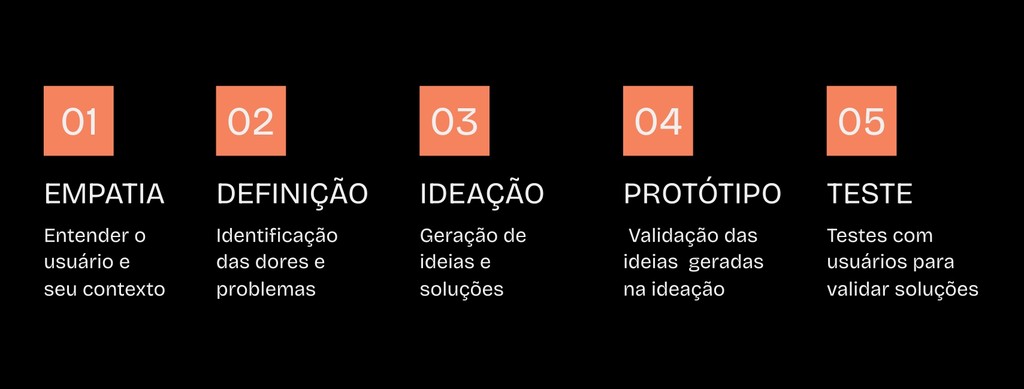
O framework escolhido para o processo de design, foi o Design Thinking, englobando as etapas de EMPATIA, DEFINIÇÃO, IDEAÇÃO, PROTÓTIPO e TESTE.
O framework escolhido para o processo de design, foi o Design Thinking, englobando as etapas de EMPATIA, DEFINIÇÃO, IDEAÇÃO, PROTÓTIPO e TESTE.
O framework escolhido para o processo de design, foi o Design Thinking, englobando as etapas de EMPATIA, DEFINIÇÃO, IDEAÇÃO, PROTÓTIPO e TESTE.



EMPATIA
EMPATIA
EMPATIA
CENÁRIO ATUAL:
CENÁRIO ATUAL:
Para compreender o contexto e possíveis dores de pais e responsáveis no cuidado com a saúde das crianças, busquei mais informações e dados já disponíveis através de Desk Research.
Com a pesquisa, pude entender que além de consultas e exames, mais um ponto precisaria de atenção: as vacinas. Os dados abaixo mostram a necessidade de olhar para as vacinas com atenção:
Para compreender o contexto e possíveis dores de pais e responsáveis no cuidado com a saúde das crianças, busquei mais informações e dados já disponíveis através de Desk Research.
Com a pesquisa, pude entender que além de consultas e exames, mais um ponto precisaria de atenção: as vacinas. Os dados abaixo mostram a necessidade de olhar para as vacinas com atenção:
Para compreender o contexto e possíveis dores de pais e responsáveis no cuidado com a saúde das crianças, busquei mais informações e dados já disponíveis através de Desk Research.
Com a pesquisa, pude entender que além de consultas e exames, mais um ponto precisaria de atenção: as vacinas. Os dados abaixo mostram a necessidade de olhar para as vacinas com atenção:



Outro ponto percebido durante a Desk Research, foi a de que as informações e registros médicos das crianças, são descentralizados, onde cada consulta tem seu registro armazenado na Unidade de Saúde em que a criança compareceu, o que acaba dificultando o acesso dos pais e seu acompanhamento das necessidades de saúde dos pequenos.
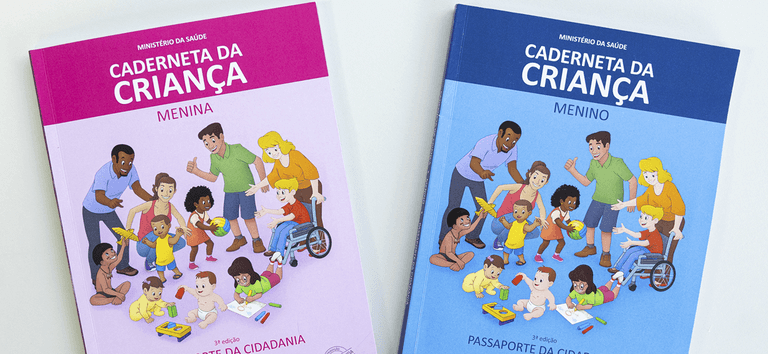
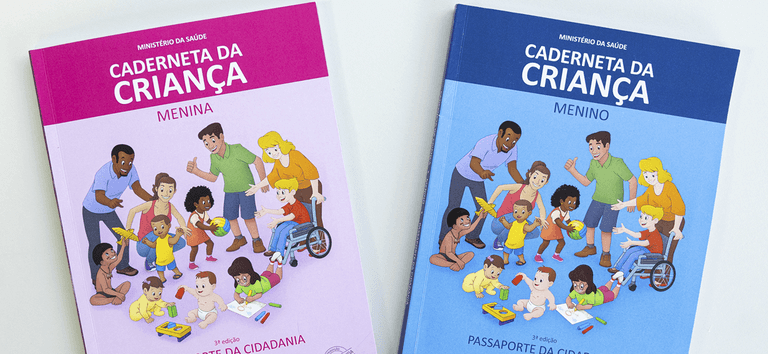
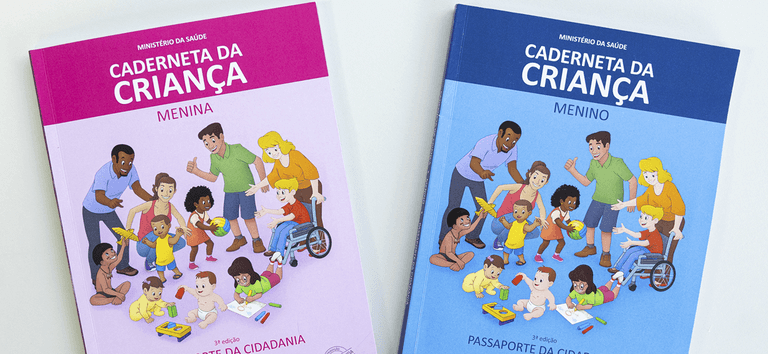
Hoje, o principal documento que os pais têm para mapear a esfera médica da vida de seus filhos, é a Caderneta da Criança, recebida pelos pais ainda na maternidade.
Nela, pais podem incluir informações de identificação da criança e acesso ao Calendário Nacional de Vacinação. Mas, ainda que seja uma ação interessante do Governo Federal, a Caderneta tem suas limitações e por ser física, pode sofrer avarias ou ser esquecida pelos responsáveis da criança.
Outro ponto percebido durante a Desk Research, foi a de que as informações e registros médicos das crianças, são descentralizados, onde cada consulta tem seu registro armazenado na Unidade de Saúde em que a criança compareceu, o que acaba dificultando o acesso dos pais e seu acompanhamento das necessidades de saúde dos pequenos.
Hoje, o principal documento que os pais têm para mapear a esfera médica da vida de seus filhos, é a Caderneta da Criança, recebida pelos pais ainda na maternidade.
Nela, pais podem incluir informações de identificação da criança e acesso ao Calendário Nacional de Vacinação. Mas, ainda que seja uma ação interessante do Governo Federal, a Caderneta tem suas limitações e por ser física, pode sofrer avarias ou ser esquecida pelos responsáveis da criança.
Outro ponto percebido durante a Desk Research, foi a de que as informações e registros médicos das crianças, são descentralizados, onde cada consulta tem seu registro armazenado na Unidade de Saúde em que a criança compareceu, o que acaba dificultando o acesso dos pais e seu acompanhamento das necessidades de saúde dos pequenos.
Hoje, o principal documento que os pais têm para mapear a esfera médica da vida de seus filhos, é a Caderneta da Criança, recebida pelos pais ainda na maternidade.
Nela, pais podem incluir informações de identificação da criança e acesso ao Calendário Nacional de Vacinação. Mas, ainda que seja uma ação interessante do Governo Federal, a Caderneta tem suas limitações e por ser física, pode sofrer avarias ou ser esquecida pelos responsáveis da criança.



PESQUISA COM USUÁRIOS:
PESQUISA COM USUÁRIOS:
Para complementar as informações colhidas durante a Desk Research, fui em busca de mais informações sobre o contexto e dores que pais enfrentam para cuidar da saúde dos filhos e utilizei a Survey como método para obter respostas de usuários reais.
Ao todo, a survey contou com a participação de 27 usuários que responderam sobre hábitos de cuidados com as crianças, e que geraram os seguintes dados:
Para complementar as informações colhidas durante a Desk Research, fui em busca de mais informações sobre o contexto e dores que pais enfrentam para cuidar da saúde dos filhos e utilizei a Survey como método para obter respostas de usuários reais.
Ao todo, a survey contou com a participação de 27 usuários que responderam sobre hábitos de cuidados com as crianças, e que geraram os seguintes dados:
Para complementar as informações colhidas durante a Desk Research, fui em busca de mais informações sobre o contexto e dores que pais enfrentam para cuidar da saúde dos filhos e utilizei a Survey como método para obter respostas de usuários reais.
Ao todo, a survey contou com a participação de 27 usuários que responderam sobre hábitos de cuidados com as crianças, e que geraram os seguintes dados:
Dados Demográficos
Dados Quantitativos
Dados Qualitativos
Desafios Enfrentados
Dados Demográficos
Dados Quantitativos
Dados Qualitativos
Desafios Enfrentados
Dados Demográficos
Dados Quantitativos
Dados Qualitativos
Desafios Enfrentados
PERSONAS:
PERSONAS:
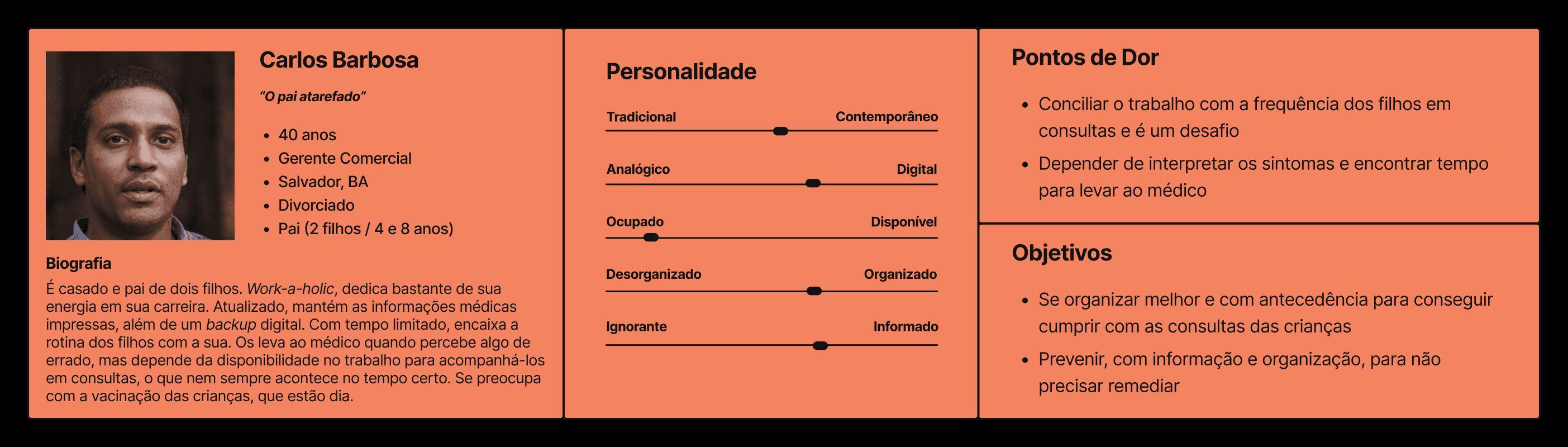
Com base nos dados colhidos nas etapas de pesquisa e nas percepções qualitativas recebidas, prossegui com a criação de 3 PERSONAS, que serviram de base durante todo o processo de design e na construção do produto digital.
Com base nos dados colhidos nas etapas de pesquisa e nas percepções qualitativas recebidas, prossegui com a criação de 3 PERSONAS, que serviram de base durante todo o processo de design e na construção do produto digital.
Com base nos dados colhidos nas etapas de pesquisa e nas percepções qualitativas recebidas, prossegui com a criação de 3 PERSONAS, que serviram de base durante todo o processo de design e na construção do produto digital.
MAPA DAS JORNADAS DE USUÁRIO:
MAPA DAS JORNADAS DE USUÁRIO:
Por fim, com as informações agrupadas pelas pesquisas e das construções das personas, defini o Mapa das Jornadas de Usuário, para manter os usuários no centro de todo o processo, entendendo dores, pontos de contato, emoções e ações para alcançar suas metas.
Por fim, com as informações agrupadas pelas pesquisas e das construções das personas, defini o Mapa das Jornadas de Usuário, para manter os usuários no centro de todo o processo, entendendo dores, pontos de contato, emoções e ações para alcançar suas metas.
Por fim, com as informações agrupadas pelas pesquisas e das construções das personas, defini o Mapa das Jornadas de Usuário, para manter os usuários no centro de todo o processo, entendendo dores, pontos de contato, emoções e ações para alcançar suas metas.
Com o resultado do Mapa das Jornadas do Usuário, entendi ter compreendido melhor o usuário, suas personas que os representam e as dores e objetivos durante os principais pontos de contato durante a jornada de uso do produto.
Com o resultado do Mapa das Jornadas do Usuário, entendi ter compreendido melhor o usuário, suas personas que os representam e as dores e objetivos durante os principais pontos de contato durante a jornada de uso do produto.
Com o resultado do Mapa das Jornadas do Usuário, entendi ter compreendido melhor o usuário, suas personas que os representam e as dores e objetivos durante os principais pontos de contato durante a jornada de uso do produto.
DEFINIÇÃO
DEFINIÇÃO
DEFINIÇÃO
INTRODUÇÃO:
INTRODUÇÃO:
Após a etapa de Empatia, dei início à etapa de Definição onde o foco principal esteve em identificar com clareza as dores e problemas que a persona tem atualmente e as dores durante sua jornada atual.
Após a etapa de Empatia, dei início à etapa de Definição onde o foco principal esteve em identificar com clareza as dores e problemas que a persona tem atualmente e as dores durante sua jornada atual.
Após a etapa de Empatia, dei início à etapa de Definição onde o foco principal esteve em identificar com clareza as dores e problemas que a persona tem atualmente e as dores durante sua jornada atual.
FRAMEWORK 5W1H:
FRAMEWORK 5W1H:
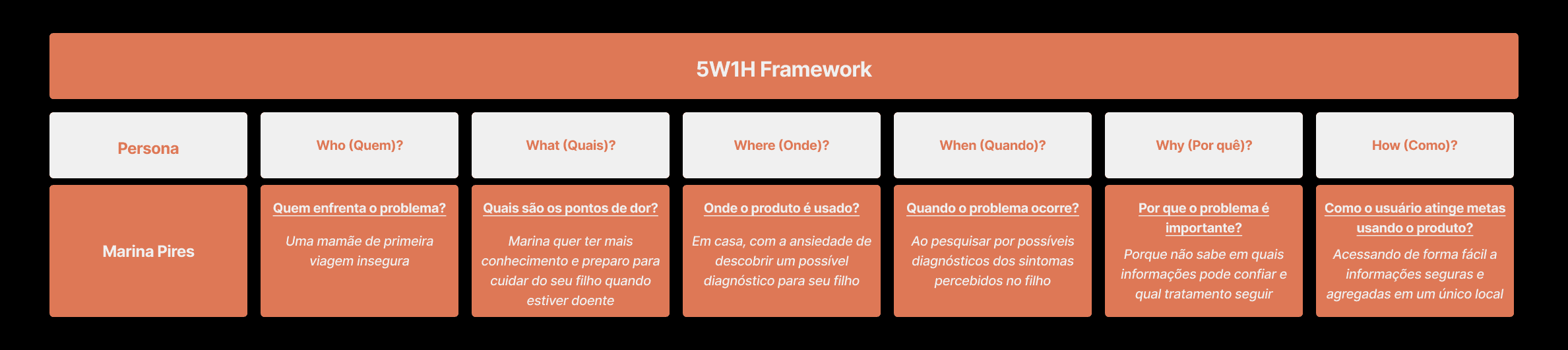
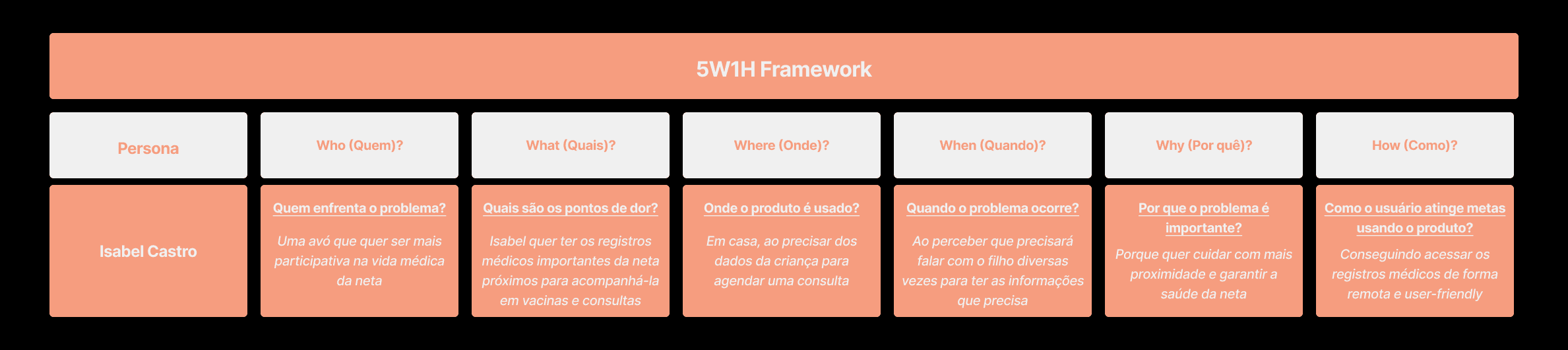
Como primeiro passo para definir os pontos de dor que seriam priorizados, utilizei o framework 5W1H, com a intenção de descobrir informações importantes para o sucesso do produto e guiar o processo de design me concentrando nos aspectos principais do produto como solução para as personas.
Como primeiro passo para definir os pontos de dor que seriam priorizados, utilizei o framework 5W1H, com a intenção de descobrir informações importantes para o sucesso do produto e guiar o processo de design me concentrando nos aspectos principais do produto como solução para as personas.
Como primeiro passo para definir os pontos de dor que seriam priorizados, utilizei o framework 5W1H, com a intenção de descobrir informações importantes para o sucesso do produto e guiar o processo de design me concentrando nos aspectos principais do produto como solução para as personas.
DECLARAÇÕES DE PROBLEMAS:
DECLARAÇÕES DE PROBLEMAS:
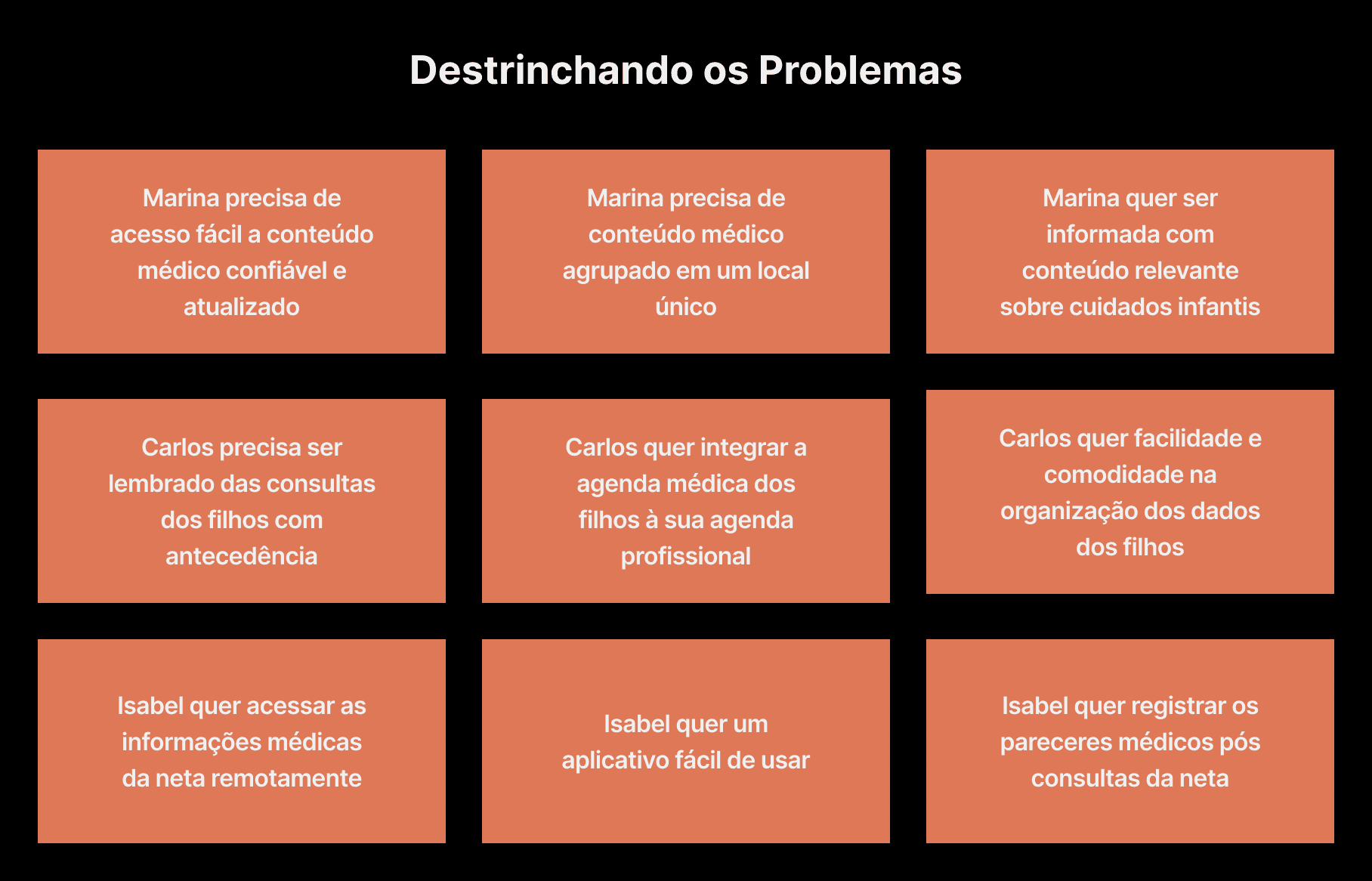
Com os insumos obtidos no exercício do 5W1H, construí Declarações de Problema, com a intenção de ter uma descrição clara das necessidades dos usuários que precisam ser atendidas.
Com os insumos obtidos no exercício do 5W1H, construí Declarações de Problema, com a intenção de ter uma descrição clara das necessidades dos usuários que precisam ser atendidas.
Com os insumos obtidos no exercício do 5W1H, construí Declarações de Problema, com a intenção de ter uma descrição clara das necessidades dos usuários que precisam ser atendidas.
DECLRAÇÕES DE HIPÓTESES:
DECLARAÇÕES DE HIPÓTESES:
Com os problemas mais delimitados e definidos pelas Declarações de Problema, pude pensar em o quê as soluções desses problemas seriam. Para exercitar essa raciocínio, utilizei a fórmula IF/THEN, e o resultado foi usado como base em todas as etapas posteriores durante o design da solução.
Com os problemas mais delimitados e definidos pelas Declarações de Problema, pude pensar em o quê as soluções desses problemas seriam. Para exercitar essa raciocínio, utilizei a fórmula IF/THEN, e o resultado foi usado como base em todas as etapas posteriores durante o design da solução.
Com os problemas mais delimitados e definidos pelas Declarações de Problema, pude pensar em o quê as soluções desses problemas seriam. Para exercitar essa raciocínio, utilizei a fórmula IF/THEN, e o resultado foi usado como base em todas as etapas posteriores durante o design da solução.
IDEAÇÃO
IDEAÇÃO
IDEAÇÃO
INTRODUÇÃO:
INTRODUÇÃO:
Após todo o aprendizado entendendo e criando empatia pelo usuário e trazendo clareza e objetividade para os problemas que seriam trabalhados, iniciei a etapa de IDEAÇÃO, usando todo o contexto anterior como fundamento para criação de soluções que atendam ao usuários e resolva suas dores.
Segui dois princípios importantes durante essa etapa: primeiro, NENHUMA IDEIA É RUIM, afim de gerar o máximo de ideias possíveis. Segundo, seguir os parâmetros de VIABILIDADE, DESEJABILIDADE e PRATICABILIDADE, que fossem centradas nas necessidades dos usuários e possíveis de serem construídas.
Após todo o aprendizado entendendo e criando empatia pelo usuário e trazendo clareza e objetividade para os problemas que seriam trabalhados, iniciei a etapa de IDEAÇÃO, usando todo o contexto anterior como fundamento para criação de soluções que atendam ao usuários e resolva suas dores.
Segui dois princípios importantes durante essa etapa: primeiro, NENHUMA IDEIA É RUIM, afim de gerar o máximo de ideias possíveis. Segundo, seguir os parâmetros de VIABILIDADE, DESEJABILIDADE e PRATICABILIDADE, que fossem centradas nas necessidades dos usuários e possíveis de serem construídas.
Após todo o aprendizado entendendo e criando empatia pelo usuário e trazendo clareza e objetividade para os problemas que seriam trabalhados, iniciei a etapa de IDEAÇÃO, usando todo o contexto anterior como fundamento para criação de soluções que atendam ao usuários e resolva suas dores.
Segui dois princípios importantes durante essa etapa: primeiro, NENHUMA IDEIA É RUIM, afim de gerar o máximo de ideias possíveis. Segundo, seguir os parâmetros de VIABILIDADE, DESEJABILIDADE e PRATICABILIDADE, que fossem centradas nas necessidades dos usuários e possíveis de serem construídas.
ANÁLISE DE CONCORRENTES:
ANÁLISE DE CONCORRENTES:
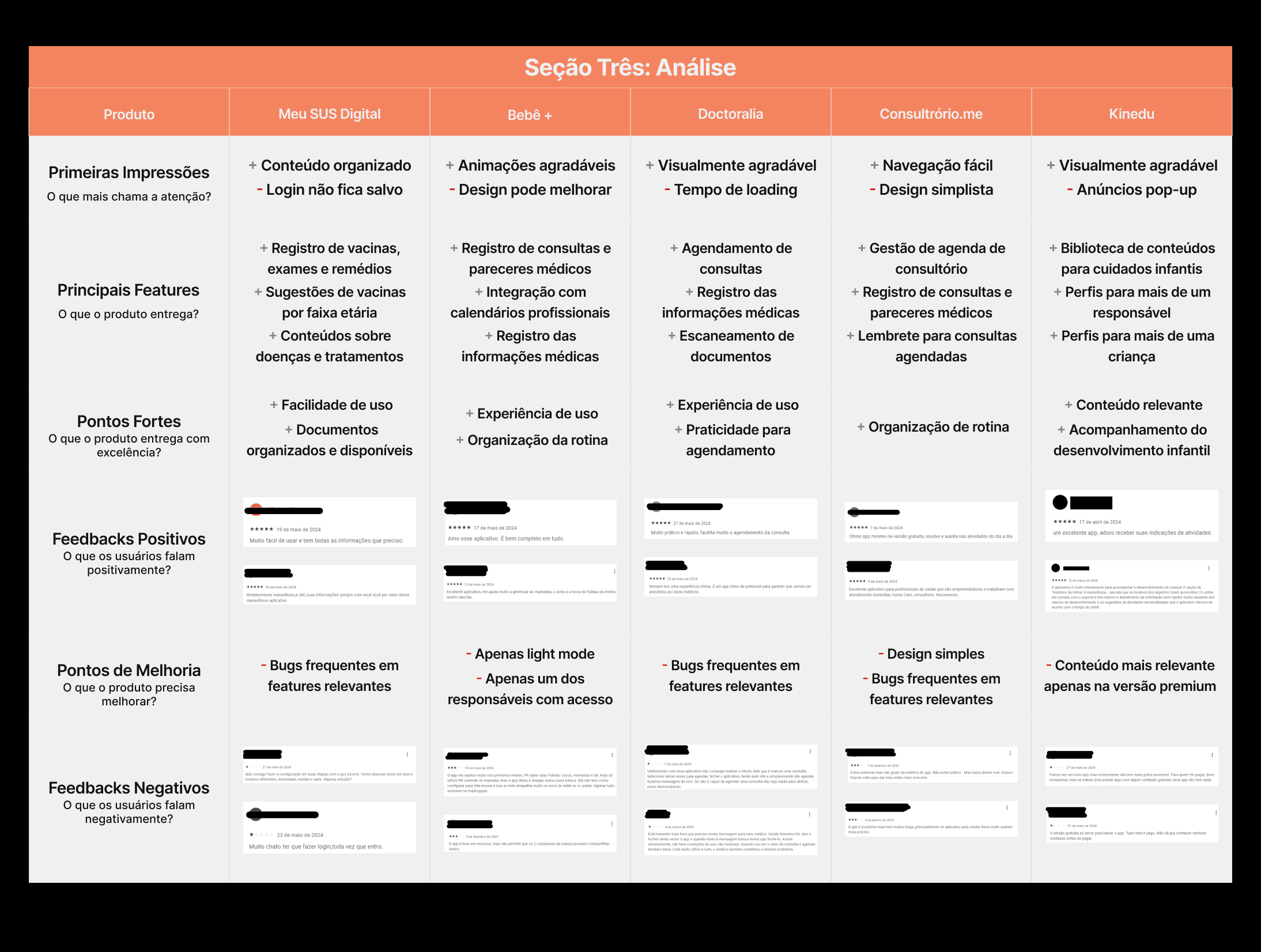
Antes de pensar em qualquer solução ou feature do zero, fiz uma pesquisa com alguns dos principais concorrentes que o produto teria no futuro, para entender fortalezas, fraquezas, padrões e oportunidades no mercado atualmente.
Antes de pensar em qualquer solução ou feature do zero, fiz uma pesquisa com alguns dos principais concorrentes que o produto teria no futuro, para entender fortalezas, fraquezas, padrões e oportunidades no mercado atualmente.
Antes de pensar em qualquer solução ou feature do zero, fiz uma pesquisa com alguns dos principais concorrentes que o produto teria no futuro, para entender fortalezas, fraquezas, padrões e oportunidades no mercado atualmente.
HOW MIGHT WE:
HOW MIGHT WE:
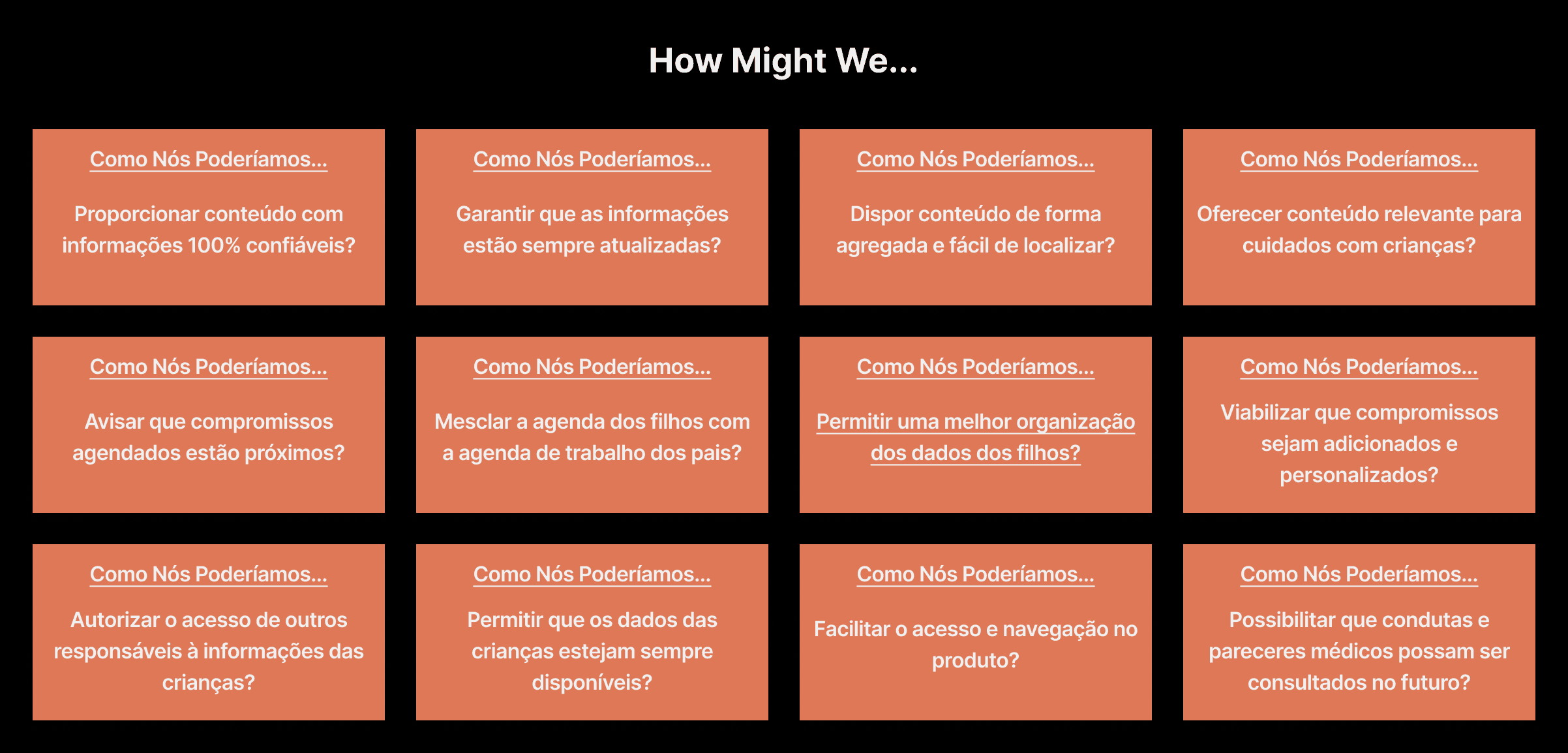
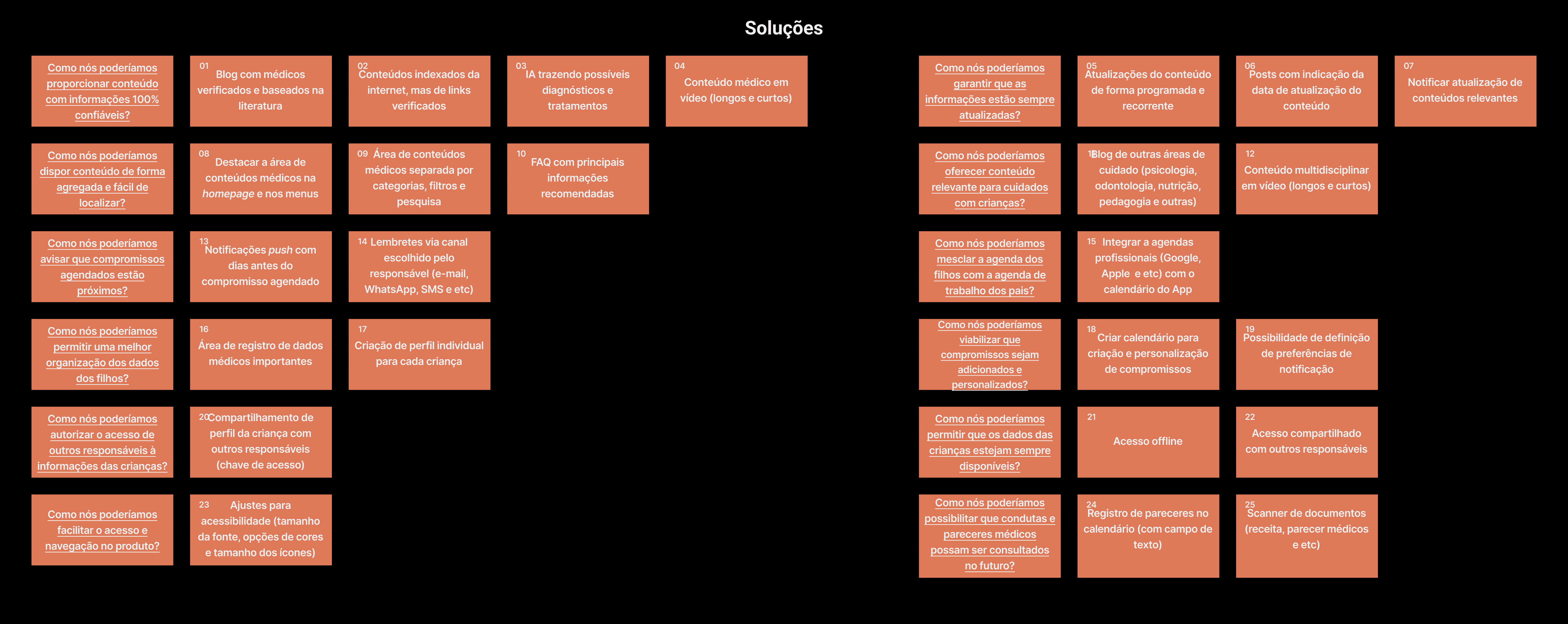
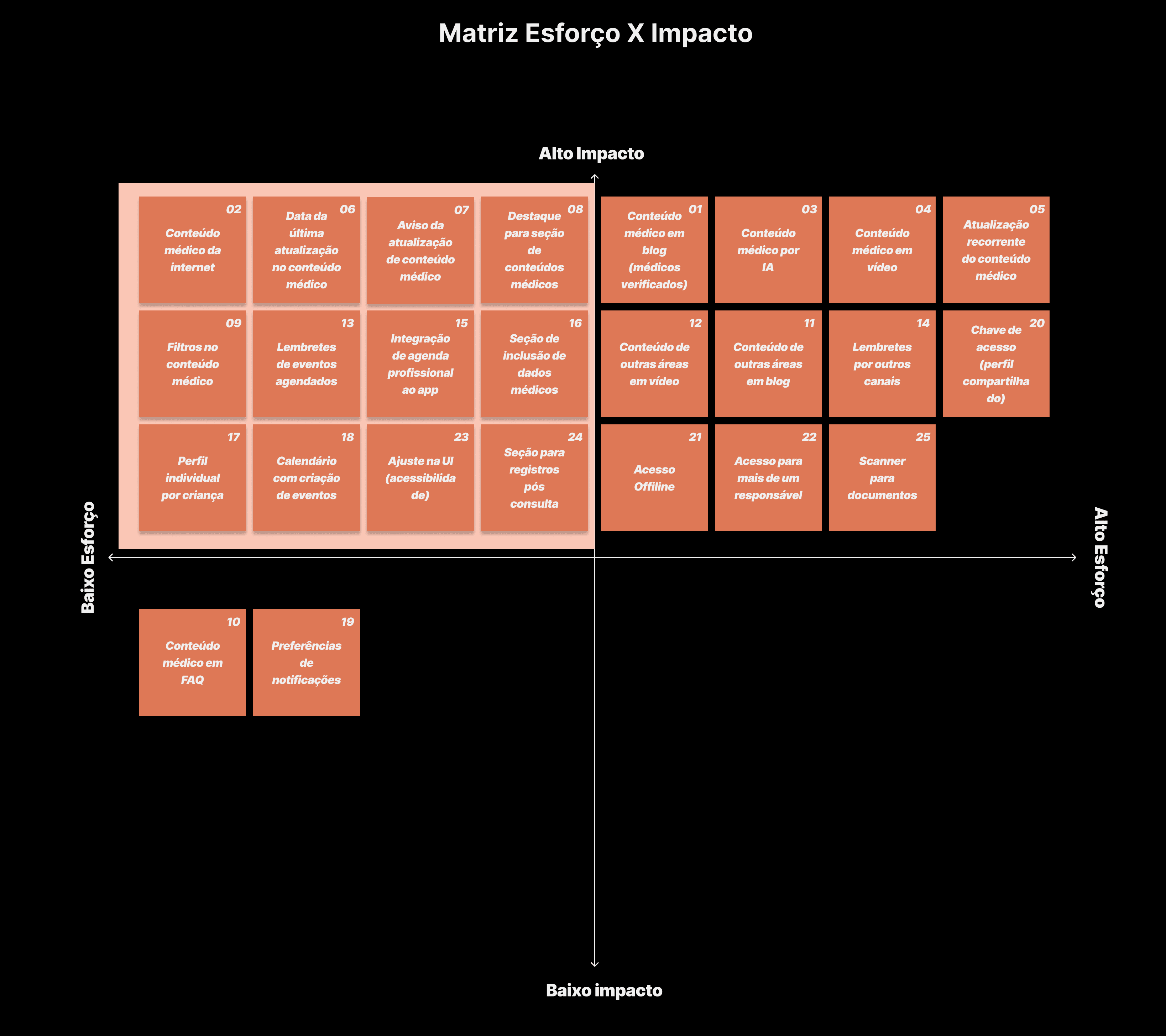
Com os insights vindos da análise de concorrentes, somado às definições de problemas e hipóteses realizadas na etapa anterior, apliquei a técnica de How Might We para gerar ideias de soluções para as dores de cada persona, e incluí as possibilidades de solução em uma matriz de ESFORÇO X IMPACTO para priorizar essas soluções (para entrarem no backlog para sprints futuras).
Com os insights vindos da análise de concorrentes, somado às definições de problemas e hipóteses realizadas na etapa anterior, apliquei a técnica de How Might We para gerar ideias de soluções para as dores de cada persona, e incluí as possibilidades de solução em uma matriz de ESFORÇO X IMPACTO para priorizar essas soluções (para entrarem no backlog para sprints futuras).
Com os insights vindos da análise de concorrentes, somado às definições de problemas e hipóteses realizadas na etapa anterior, apliquei a técnica de How Might We para gerar ideias de soluções para as dores de cada persona, e incluí as possibilidades de solução em uma matriz de ESFORÇO X IMPACTO para priorizar essas soluções (para entrarem no backlog para sprints futuras).
CRAZY 8s:
CRAZY 8s:
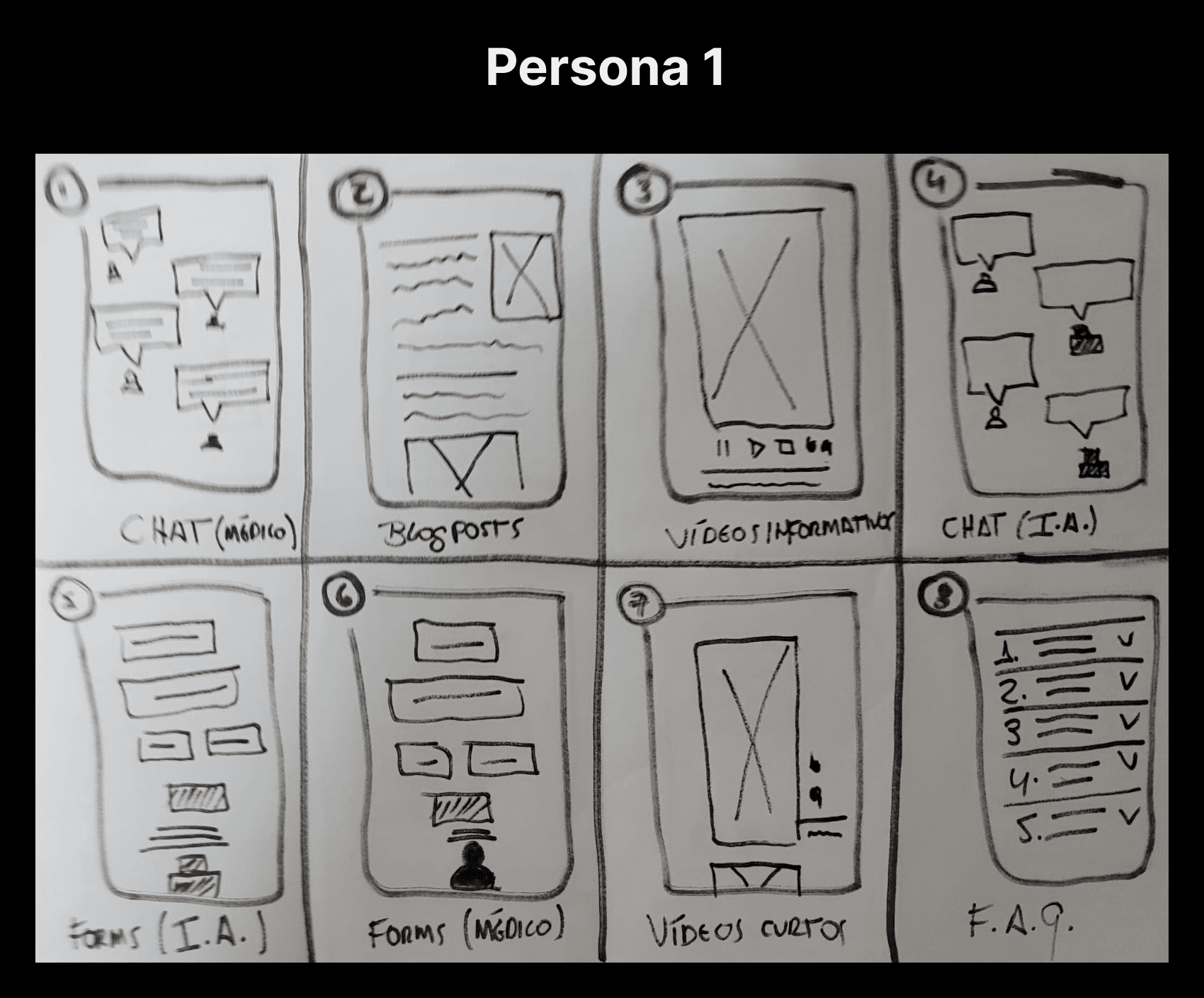
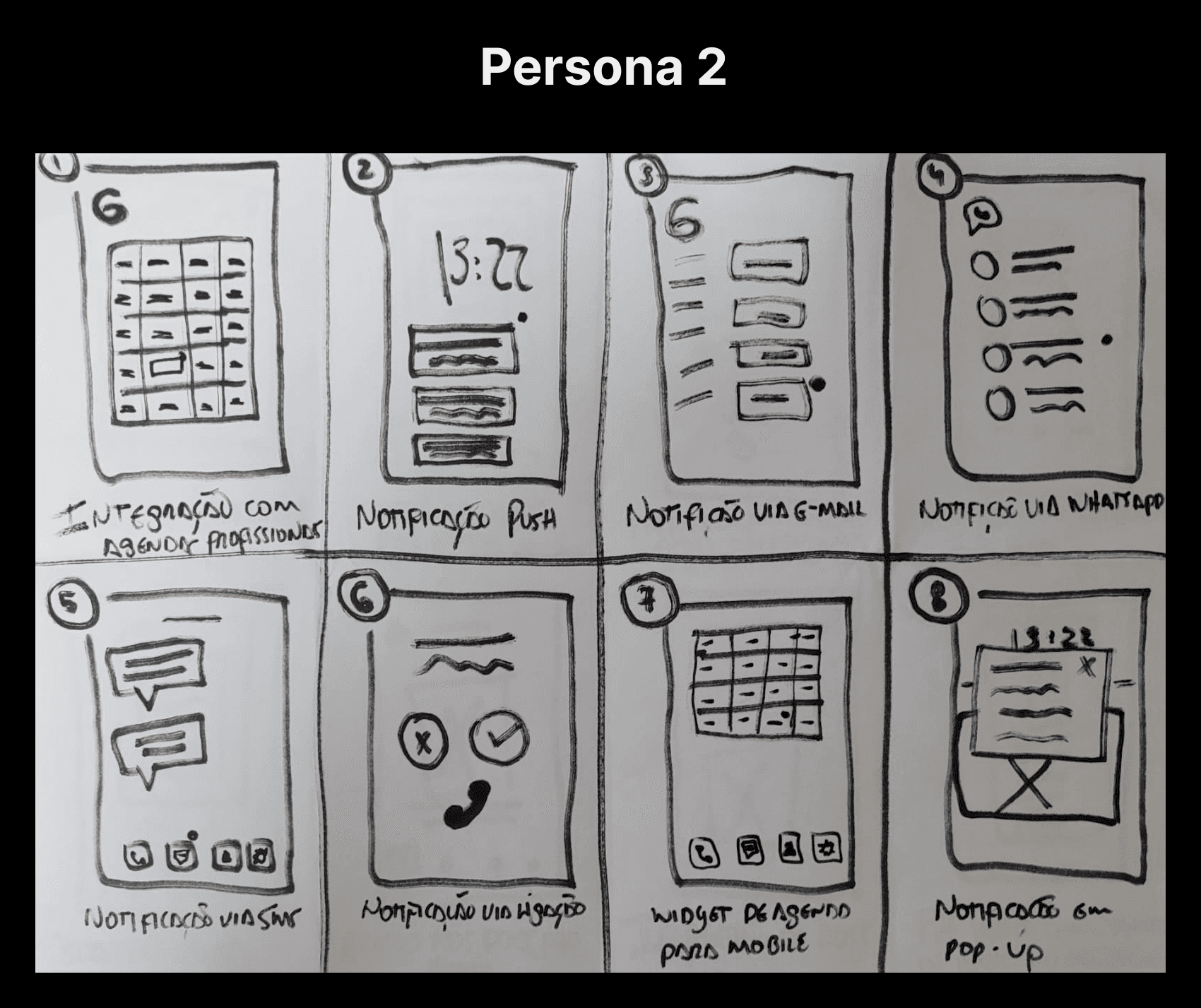
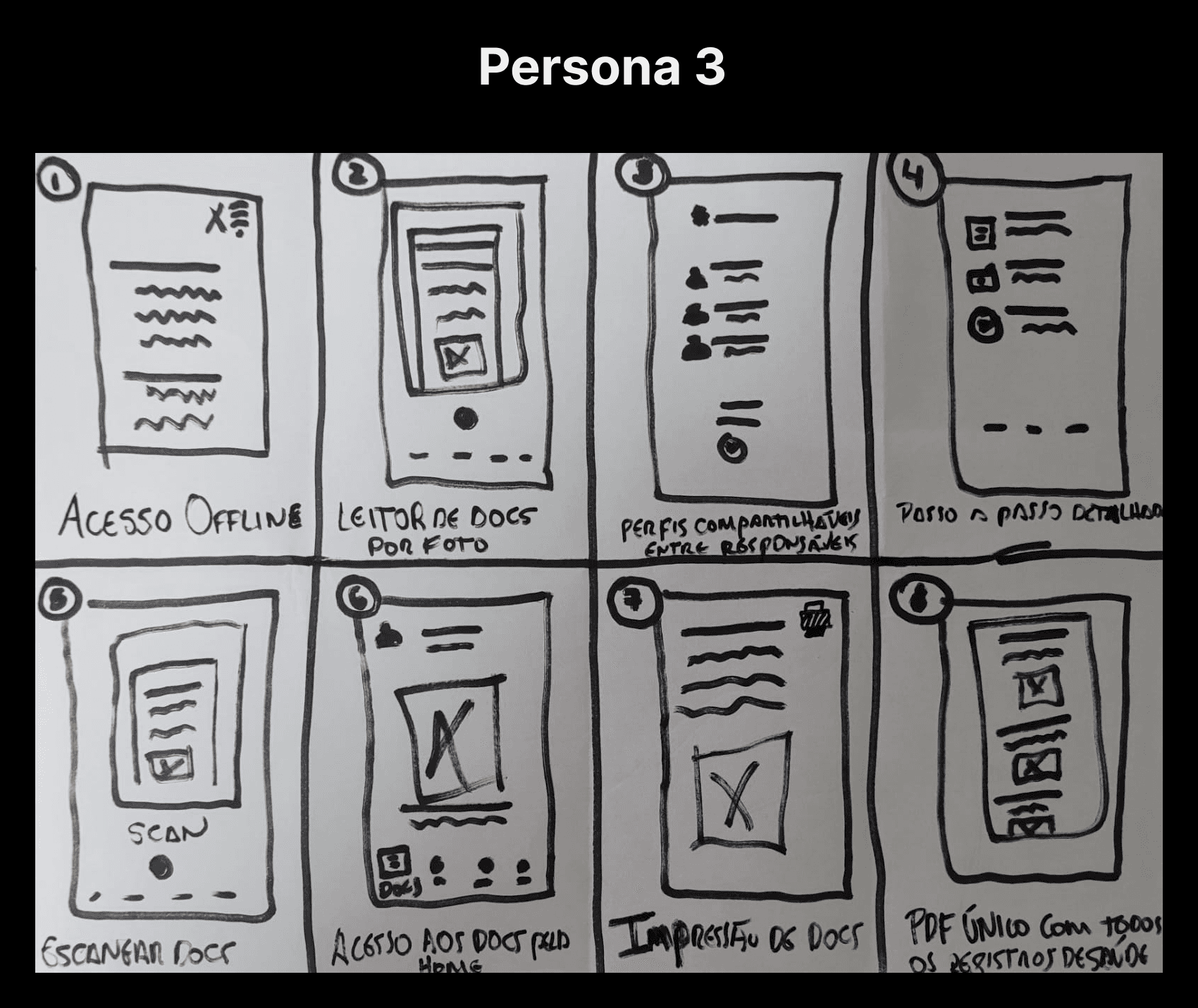
Após o exercício de How Might We, dediquei tempo para realizar os Crazy 8s, afim de continuar gerando ideias e visualizar com mais clareza algumas soluções que pensei durante o processo anterior. Dividi o exercício também por persona, com a ideia de manter cada fluxo principal e necessidade no centro das ideias.
Após o exercício de How Might We, dediquei tempo para realizar os Crazy 8s, afim de continuar gerando ideias e visualizar com mais clareza algumas soluções que pensei durante o processo anterior. Dividi o exercício também por persona, com a ideia de manter cada fluxo principal e necessidade no centro das ideias.
Após o exercício de How Might We, dediquei tempo para realizar os Crazy 8s, afim de continuar gerando ideias e visualizar com mais clareza algumas soluções que pensei durante o processo anterior. Dividi o exercício também por persona, com a ideia de manter cada fluxo principal e necessidade no centro das ideias.
PROTÓTIPO
PROTÓTIPO
PROTÓTIPO
INTRODUÇÃO:
INTRODUÇÃO:
Com as ideias geradas pela etapa de IDEAÇÃO, prossegui para a penúltima etapa do processo de design, a PROTOTIPAÇÃO . Aqui, o foco estava em trazer à realidade as soluções pensadas e priorizadas anteriormente.
Com as ideias geradas pela etapa de IDEAÇÃO, prossegui para a penúltima etapa do processo de design, a PROTOTIPAÇÃO . Aqui, o foco estava em trazer à realidade as soluções pensadas e priorizadas anteriormente.
Com as ideias geradas pela etapa de IDEAÇÃO, prossegui para a penúltima etapa do processo de design, a PROTOTIPAÇÃO . Aqui, o foco estava em trazer à realidade as soluções pensadas e priorizadas anteriormente.
ARQUITETURA DA INFORMAÇÃO:
ARQUITETURA DA INFORMAÇÃO:
Para organizar a forma com que as soluções são disponibilizadas aos usuários e fazer com que sejam compreensíveis, iniciei o exercício de ARQUITETURA DA INFORMAÇÃO, dando ênfase aos pilares de CONTEÚDO (informações dispostas), CONTEXTO (condições de uso) e USUÁRIO (quem utilizará o produto).
Para organizar a forma com que as soluções são disponibilizadas aos usuários e fazer com que sejam compreensíveis, iniciei o exercício de ARQUITETURA DA INFORMAÇÃO, dando ênfase aos pilares de CONTEÚDO (informações dispostas), CONTEXTO (condições de uso) e USUÁRIO (quem utilizará o produto).
Para organizar a forma com que as soluções são disponibilizadas aos usuários e fazer com que sejam compreensíveis, iniciei o exercício de ARQUITETURA DA INFORMAÇÃO, dando ênfase aos pilares de CONTEÚDO (informações dispostas), CONTEXTO (condições de uso) e USUÁRIO (quem utilizará o produto).
WIREFRAMES:
WIREFRAMES:
Iniciando o processo de Arquitetura da Informação, coloquei em prática um dos entregáveis mais relevantes dessa etapa, e projetei wireframes dos principais fluxos de usuário e relacionados ao objetivo fundamental de cada persona.
Como uma das personas faz parte de um grupo de pessoas que necessitam de maior apoio e empatia, defini que os wireframes seriam já de MÉDIA FIDELIDADE, afim de comunicar com clareza os conteúdos e reduzir ao máximo qualquer tipo de dúvida durante a realização de futuros testes de usabilidade.
Iniciando o processo de Arquitetura da Informação, coloquei em prática um dos entregáveis mais relevantes dessa etapa, e projetei wireframes dos principais fluxos de usuário e relacionados ao objetivo fundamental de cada persona.
Como uma das personas faz parte de um grupo de pessoas que necessitam de maior apoio e empatia, defini que os wireframes seriam já de MÉDIA FIDELIDADE, afim de comunicar com clareza os conteúdos e reduzir ao máximo qualquer tipo de dúvida durante a realização de futuros testes de usabilidade.
Iniciando o processo de Arquitetura da Informação, coloquei em prática um dos entregáveis mais relevantes dessa etapa, e projetei wireframes dos principais fluxos de usuário e relacionados ao objetivo fundamental de cada persona.
Como uma das personas faz parte de um grupo de pessoas que necessitam de maior apoio e empatia, defini que os wireframes seriam já de MÉDIA FIDELIDADE, afim de comunicar com clareza os conteúdos e reduzir ao máximo qualquer tipo de dúvida durante a realização de futuros testes de usabilidade.
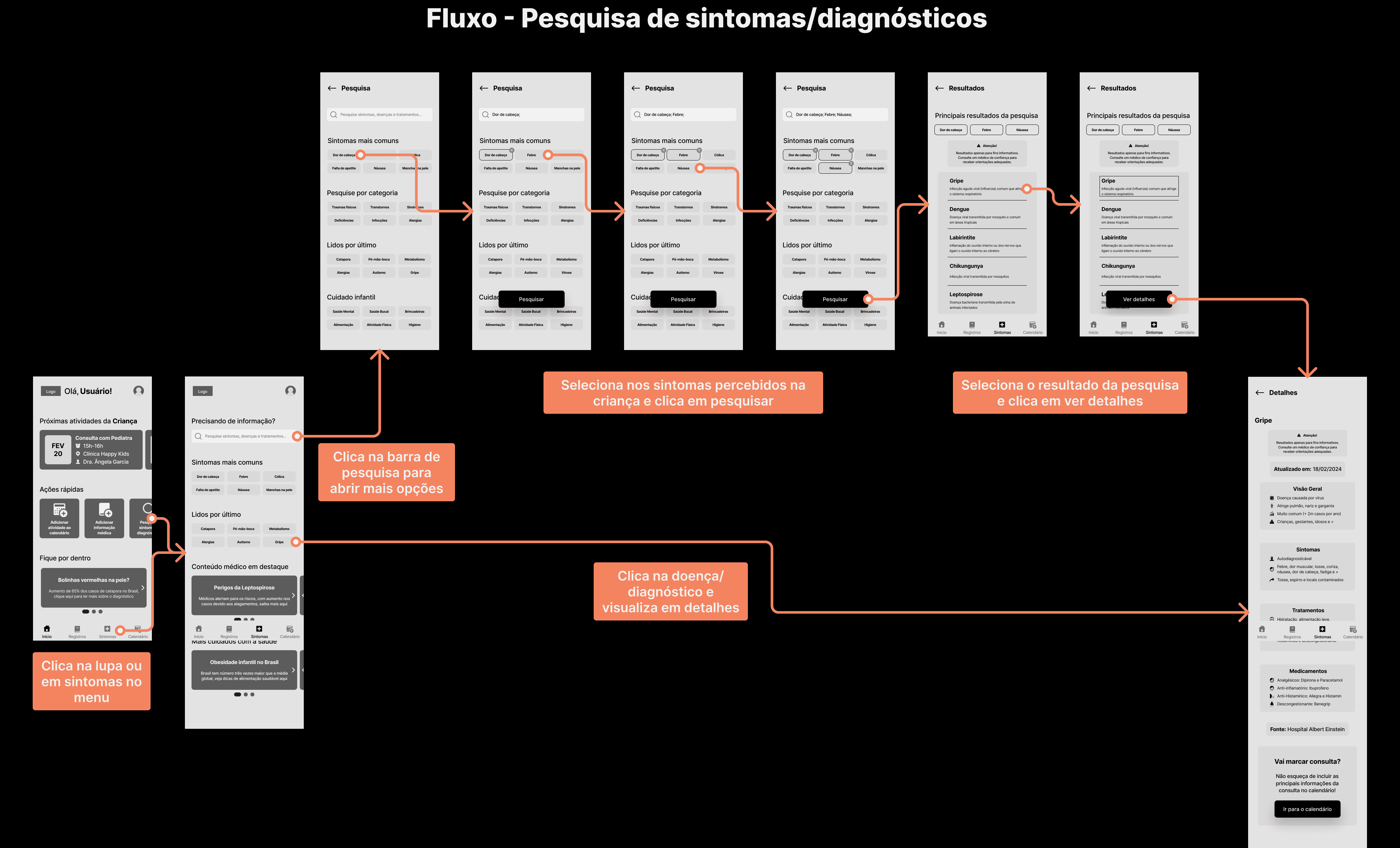
FLUXO 1: PESQUISA DE SINTOMAS/DIAGNÓSTICOS
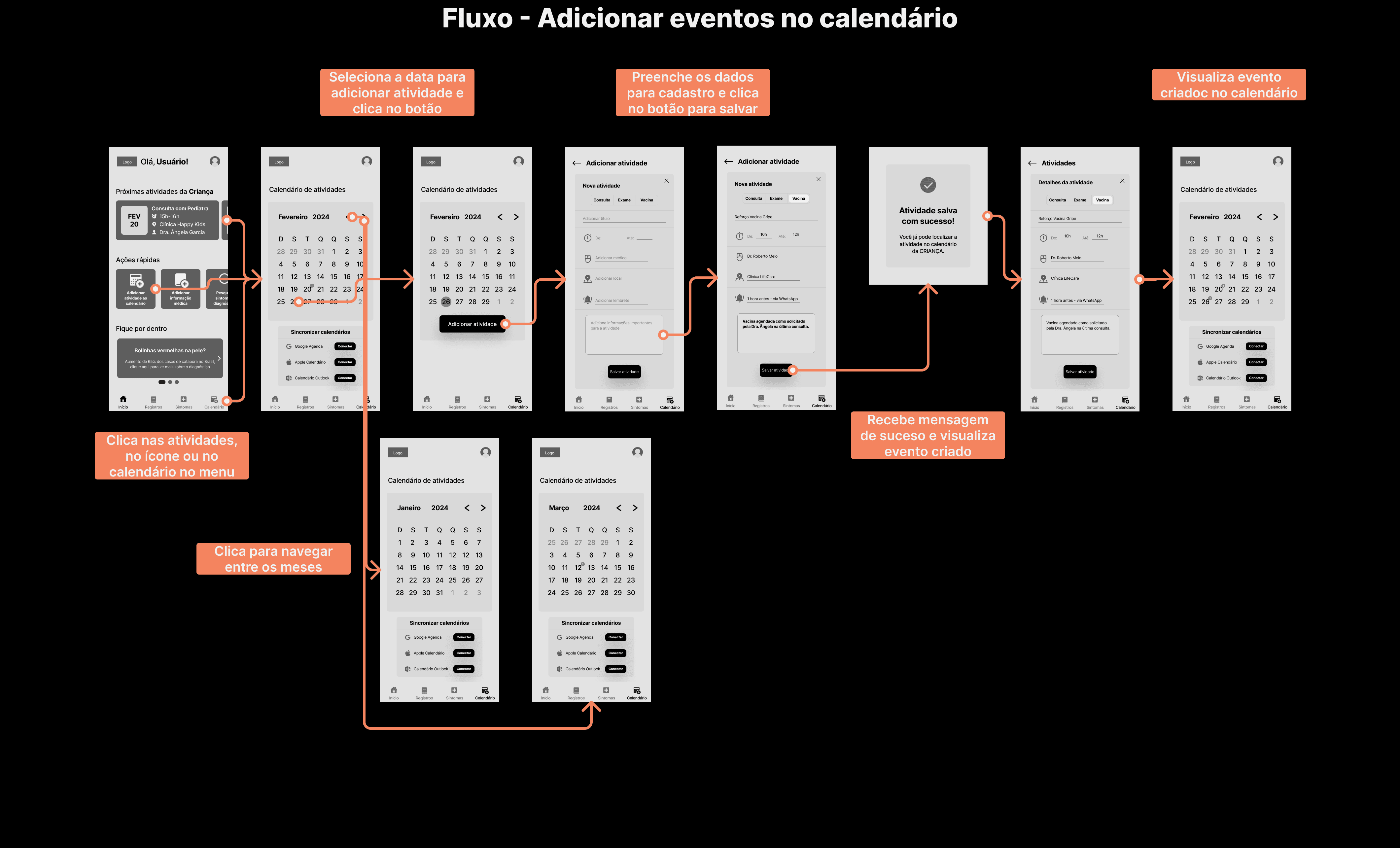
FLUXO 2: ADICIONAR EVENTOS NO CALENDÁRIO
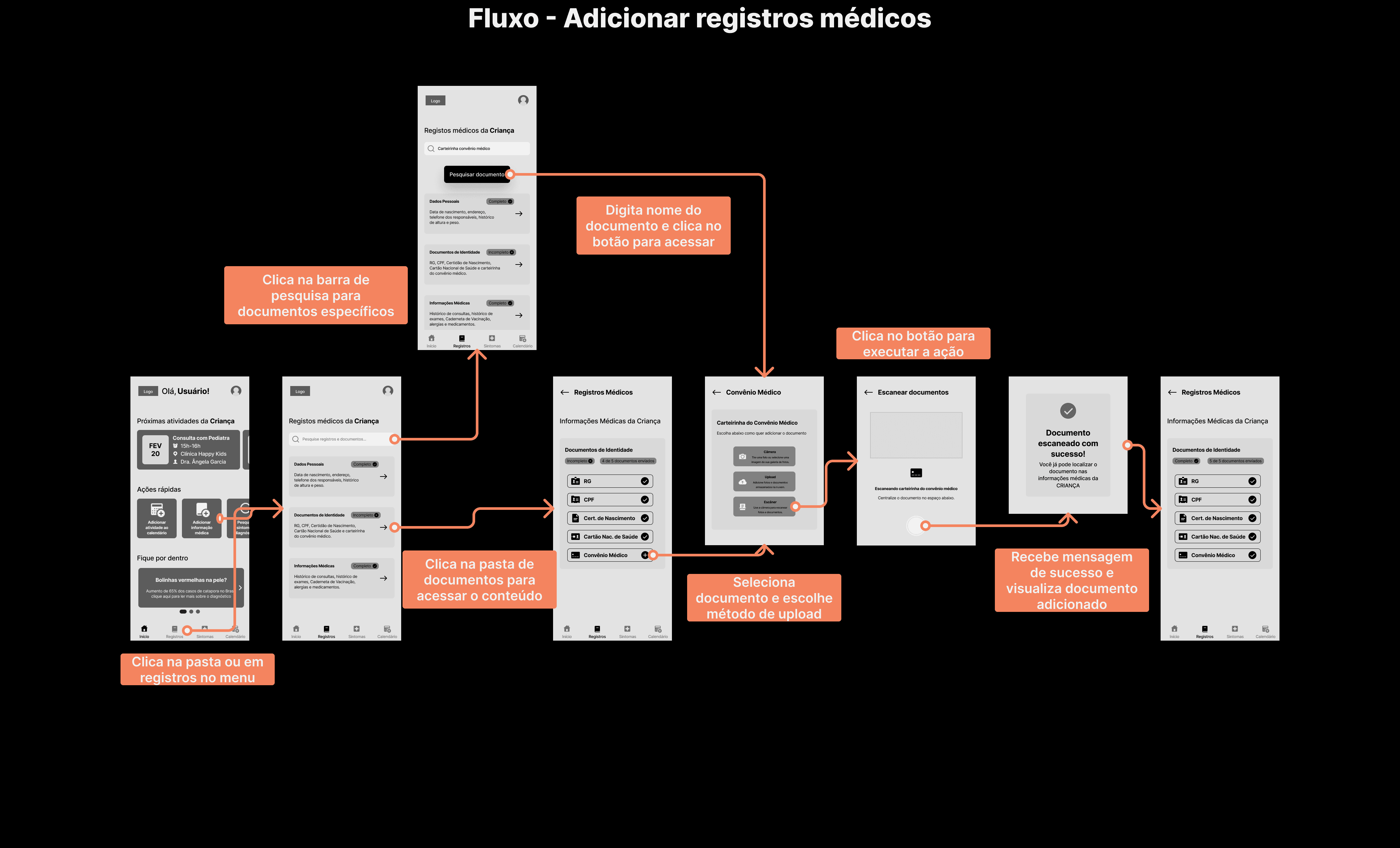
FLUXO 3: ADICIONAR REGISTROS MÉDICOS
FLUXO 1: PESQUISA DE SINTOMAS/DIAGNÓSTICOS
FLUXO 2: ADICIONAR EVENTOS NO CALENDÁRIO
FLUXO 3: ADICIONAR REGISTROS MÉDICOS
FLUXOS DE USUÁRIO:
FLUXOS DE USUÁRIO:
Para mapear e organizar os fluxos que os usuários farão durante o uso do produto, estabeleci os FLUXOS DE USUÁRIO, para tornar a busca pelos objetivos mais visual. Com os fluxos, pude ajustar a rota dos wireframes antes de projetar o conteúdo com maior fidelidade.
Para mapear e organizar os fluxos que os usuários farão durante o uso do produto, estabeleci os FLUXOS DE USUÁRIO, para tornar a busca pelos objetivos mais visual. Com os fluxos, pude ajustar a rota dos wireframes antes de projetar o conteúdo com maior fidelidade.
Para mapear e organizar os fluxos que os usuários farão durante o uso do produto, estabeleci os FLUXOS DE USUÁRIO, para tornar a busca pelos objetivos mais visual. Com os fluxos, pude ajustar a rota dos wireframes antes de projetar o conteúdo com maior fidelidade.
TESTE
TESTE
TESTE
INTRODUÇÃO:
INTRODUÇÃO:
Com os wireframes de média fidelidade prontos e os fluxos de usuários estabelecidos, prossegui para a última etapa do processo de Design Thinking, a fase de TESTE. Aqui, foquei em testar os fluxos construídos e entender com usuários reais, se a navegação é intuitiva para os pais e responsáveis que usariam Aurora em seu dia a dia.
Com os wireframes de média fidelidade prontos e os fluxos de usuários estabelecidos, prossegui para a última etapa do processo de Design Thinking, a fase de TESTE. Aqui, foquei em testar os fluxos construídos e entender com usuários reais, se a navegação é intuitiva para os pais e responsáveis que usariam Aurora em seu dia a dia.
Com os wireframes de média fidelidade prontos e os fluxos de usuários estabelecidos, prossegui para a última etapa do processo de Design Thinking, a fase de TESTE. Aqui, foquei em testar os fluxos construídos e entender com usuários reais, se a navegação é intuitiva para os pais e responsáveis que usariam Aurora em seu dia a dia.
PLANO DE PESQUISA:
PLANO DE PESQUISA:
Antes de rodar o teste, preparei o PLANO DE PESQUISA, contendo objetivos, KPIs e metodologia à serem utilizados no teste de usabilidade.
Antes de rodar o teste, preparei o PLANO DE PESQUISA, contendo objetivos, KPIs e metodologia à serem utilizados no teste de usabilidade.
Antes de rodar o teste, preparei o PLANO DE PESQUISA, contendo objetivos, KPIs e metodologia à serem utilizados no teste de usabilidade.
Contexto do Projeto
Objetivos de Pesquisa
KPI's
Metodologia
Participantes
Script
Contexto do Projeto
Objetivos de Pesquisa
KPI's
Metodologia
Participantes
Script
Contexto do Projeto
Objetivos de Pesquisa
KPI's
Metodologia
Participantes
Script
TESTE DE USABILIDADE:
TESTE DE USABILIDADE:
O Plano de Pesquisa foi usado como base para o Teste de Usabilidade, que gerou os seguintes resultados:
O Plano de Pesquisa foi usado como base para o Teste de Usabilidade, que gerou os seguintes resultados:
O Plano de Pesquisa foi usado como base para o Teste de Usabilidade, que gerou os seguintes resultados:
Usability Score
Usability Score por Fluxo
Tempo na Tarefa
Taxa de Erros
Principais Insights
Usability Score
Usability Score por Fluxo
Tempo na Tarefa
Taxa de Erros
Principais Insights
Usability Score
Usability Score por Fluxo
Tempo na Tarefa
Taxa de Erros
Principais Insights
O resultado completo pode ser visto abaixo:
O resultado completo pode ser visto abaixo:
UI DESIGN:
UI DESIGN:
Com o resultado e insights vindos do Teste de Usabilidade, obtive insumos suficientes para aumentar a fidelidade do produto, já com as ITERAÇÕES necessárias para melhorar os fluxos e navegação no produto.
Para a criação dos mockups atualizados com os insights do Teste de Usabilidade, desenvolvi o conceito e o GUIA DE ESTILOS que consolidaram os aspectos visuais do produto.
Com o resultado e insights vindos do Teste de Usabilidade, obtive insumos suficientes para aumentar a fidelidade do produto, já com as ITERAÇÕES necessárias para melhorar os fluxos e navegação no produto.
Para a criação dos mockups atualizados com os insights do Teste de Usabilidade, desenvolvi o conceito e o GUIA DE ESTILOS que consolidaram os aspectos visuais do produto.
Com o resultado e insights vindos do Teste de Usabilidade, obtive insumos suficientes para aumentar a fidelidade do produto, já com as ITERAÇÕES necessárias para melhorar os fluxos e navegação no produto.
Para a criação dos mockups atualizados com os insights do Teste de Usabilidade, desenvolvi o conceito e o GUIA DE ESTILOS que consolidaram os aspectos visuais do produto.
CONCEITO DE NOME E SÍMBOLO:
CONCEITO DE NOME E SÍMBOLO:
Com a ideia de se diferenciar do mercado, que utiliza as nomenclaturas "kids", "bebê" e outros para destacar que são produtos voltados ao público infantil ou para responsáveis por crianças, decidi que buscaria outras fontes de inspiração para o conceito da marca.
O nome AURORA, foi escolhido pelo seu significado e por um paralelo encontrado na mitologia romana:
Um dos significados da palavra Aurora, é fase inicial da vida; a infância, a juventude. Já na mitologia romana, Aurora é a deusa do amanhecer, onde renova-se todas as manhãs. Esse conceito de renovação, aliado ao significado de infância foram a essência pela decisão do nome.
Já sobre o logo que representaria Aurora, pensei em trazer a ideia de amanhecer, e que expressei através do sol.
Com a ideia de se diferenciar do mercado, que utiliza as nomenclaturas "kids", "bebê" e outros para destacar que são produtos voltados ao público infantil ou para responsáveis por crianças, decidi que buscaria outras fontes de inspiração para o conceito da marca.
O nome AURORA, foi escolhido pelo seu significado e por um paralelo encontrado na mitologia romana:
Um dos significados da palavra Aurora, é fase inicial da vida; a infância, a juventude. Já na mitologia romana, Aurora é a deusa do amanhecer, onde renova-se todas as manhãs. Esse conceito de renovação, aliado ao significado de infância foram a essência pela decisão do nome.
Já sobre o logo que representaria Aurora, pensei em trazer a ideia de amanhecer, e que expressei através do sol.
Com a ideia de se diferenciar do mercado, que utiliza as nomenclaturas "kids", "bebê" e outros para destacar que são produtos voltados ao público infantil ou para responsáveis por crianças, decidi que buscaria outras fontes de inspiração para o conceito da marca.
O nome AURORA, foi escolhido pelo seu significado e por um paralelo encontrado na mitologia romana:
Um dos significados da palavra Aurora, é fase inicial da vida; a infância, a juventude. Já na mitologia romana, Aurora é a deusa do amanhecer, onde renova-se todas as manhãs. Esse conceito de renovação, aliado ao significado de infância foram a essência pela decisão do nome.
Já sobre o logo que representaria Aurora, pensei em trazer a ideia de amanhecer, e que expressei através do sol.
CORES:
CORES:
As cores principais foram escolhidas por dois principais motivos: primeiro, por se diferenciarem dos concorrentes, que usam em sua maioria tons de azul, e segundo, por remeterem ainda à ideia de amanhecer e complementar o conceito da marca e reforçarem o conceito no produto.
Os tons quentes de laranja simbolizam juventude, energia, vitalidade e calor.
As cores principais foram escolhidas por dois principais motivos: primeiro, por se diferenciarem dos concorrentes, que usam em sua maioria tons de azul, e segundo, por remeterem ainda à ideia de amanhecer e complementar o conceito da marca e reforçarem o conceito no produto.
Os tons quentes de laranja simbolizam juventude, energia, vitalidade e calor.
As cores principais foram escolhidas por dois principais motivos: primeiro, por se diferenciarem dos concorrentes, que usam em sua maioria tons de azul, e segundo, por remeterem ainda à ideia de amanhecer e complementar o conceito da marca e reforçarem o conceito no produto.
Os tons quentes de laranja simbolizam juventude, energia, vitalidade e calor.



TIPOGRAFIA:
TIPOGRAFIA:
A escolha da INTER, se deu pela sua versatilidade e diversidade de pesos, além de ser uma fonte sem serifa que transmite modernidade e simplicidade, além de ser otimizada para leitura em telas.
A altura das linhas também foi pensada buscando melhor legibilidade e aspecto clean, com maior espaço negativo e trazendo equilíbrio visual.
A escolha da INTER, se deu pela sua versatilidade e diversidade de pesos, além de ser uma fonte sem serifa que transmite modernidade e simplicidade, além de ser otimizada para leitura em telas.
A altura das linhas também foi pensada buscando melhor legibilidade e aspecto clean, com maior espaço negativo e trazendo equilíbrio visual.
A escolha da INTER, se deu pela sua versatilidade e diversidade de pesos, além de ser uma fonte sem serifa que transmite modernidade e simplicidade, além de ser otimizada para leitura em telas.
A altura das linhas também foi pensada buscando melhor legibilidade e aspecto clean, com maior espaço negativo e trazendo equilíbrio visual.



DESIGN SYSTEM:
DESIGN SYSTEM:
Pensando em facilitar o desenvolvimento dos mockups, desenvolvi uma série de componentes que puderam ser reaproveitados durante todo o projeto.
Como pontos de destaque, priorizei utilizar a cor primária como destaque, focando na hierarquia visual do layout usando o laranja como chamadas para ação. Já sobre a cor secundária usei mais moderadamente, em ações secundárias ou para componentes próximos e que poderiam confundir o usuário, assim, também trabalhando a hierarquia e leis psicológicas (como o EFEITO DE VON RESTORFF).
Por fim, inclui um border radius para tornar o design dos componentes mais leve, moderno e amigável ao usuário.
Pensando em facilitar o desenvolvimento dos mockups, desenvolvi uma série de componentes que puderam ser reaproveitados durante todo o projeto.
Como pontos de destaque, priorizei utilizar a cor primária como destaque, focando na hierarquia visual do layout usando o laranja como chamadas para ação. Já sobre a cor secundária usei mais moderadamente, em ações secundárias ou para componentes próximos e que poderiam confundir o usuário, assim, também trabalhando a hierarquia e leis psicológicas (como o EFEITO DE VON RESTORFF).
Por fim, inclui um border radius para tornar o design dos componentes mais leve, moderno e amigável ao usuário.
Pensando em facilitar o desenvolvimento dos mockups, desenvolvi uma série de componentes que puderam ser reaproveitados durante todo o projeto.
Como pontos de destaque, priorizei utilizar a cor primária como destaque, focando na hierarquia visual do layout usando o laranja como chamadas para ação. Já sobre a cor secundária usei mais moderadamente, em ações secundárias ou para componentes próximos e que poderiam confundir o usuário, assim, também trabalhando a hierarquia e leis psicológicas (como o EFEITO DE VON RESTORFF).
Por fim, inclui um border radius para tornar o design dos componentes mais leve, moderno e amigável ao usuário.



MOCKUPS:
MOCKUPS:
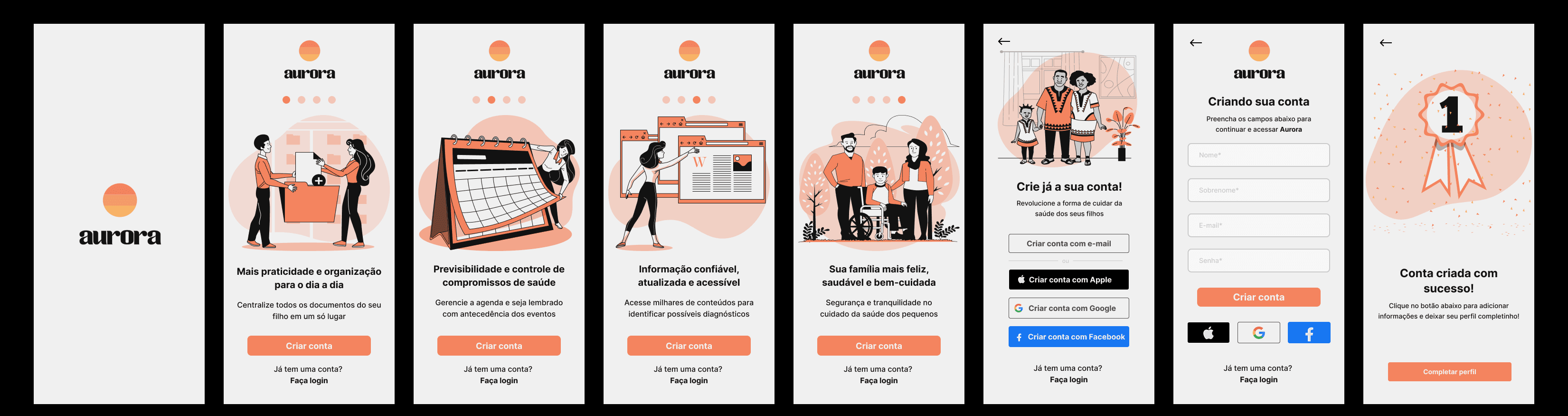
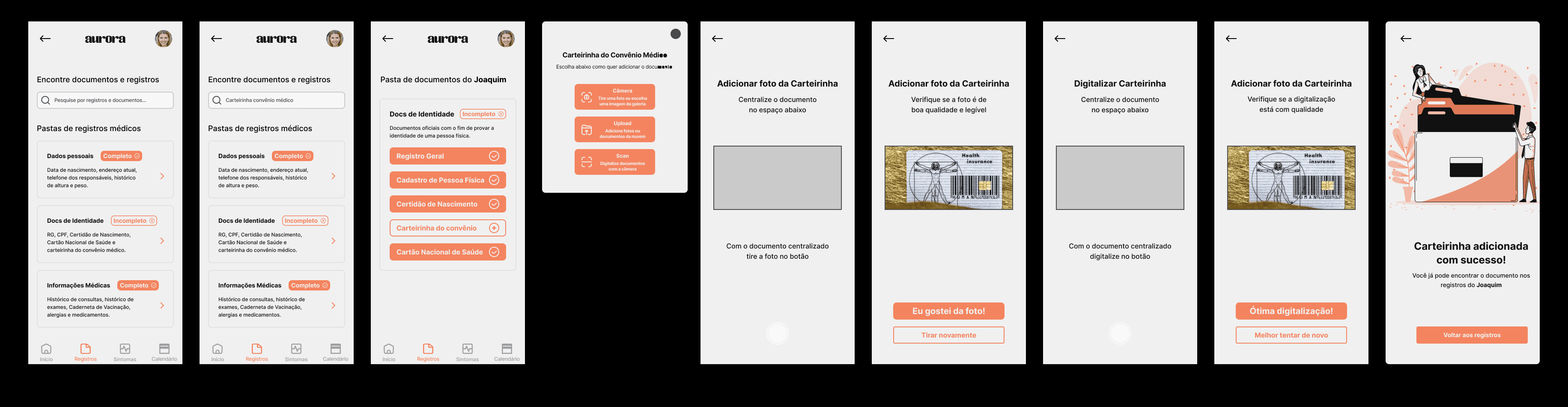
Com todo o contexto das outras etapas, cheguei ao momento de desenvolver os mockups de alta fidelidade, já com ajustes baseados nos insights trazidos do teste de usabilidade dos wireframes. Ajustei a rota em alguns dos fluxos e trabalhei os detalhes da marca no produto.
Com todo o contexto das outras etapas, cheguei ao momento de desenvolver os mockups de alta fidelidade, já com ajustes baseados nos insights trazidos do teste de usabilidade dos wireframes. Ajustei a rota em alguns dos fluxos e trabalhei os detalhes da marca no produto.
Com todo o contexto das outras etapas, cheguei ao momento de desenvolver os mockups de alta fidelidade, já com ajustes baseados nos insights trazidos do teste de usabilidade dos wireframes. Ajustei a rota em alguns dos fluxos e trabalhei os detalhes da marca no produto.
PRÓXIMOS PASSOS
PRÓXIMOS PASSOS
PRÓXIMOS PASSOS
Com os mockups criados e ajustados, Aurora precisará de um novo ciclo de iteração, para continuar evoluindo como produto e ser lançado no mercado para empoderar pais e responsáveis no cuidado com a saúde de suas crianças.
Esse projeto é um estudo de caso e mesmo não sendo um produto real (por enquanto?!), me fez viver na prática cada uma das etapas do processo de design, e acima de tudo, colocar o usuário final no centro de cada decisão.
Com os mockups criados e ajustados, Aurora precisará de um novo ciclo de iteração, para continuar evoluindo como produto e ser lançado no mercado para empoderar pais e responsáveis no cuidado com a saúde de suas crianças.
Esse projeto é um estudo de caso e mesmo não sendo um produto real (por enquanto?!), me fez viver na prática cada uma das etapas do processo de design, e acima de tudo, colocar o usuário final no centro de cada decisão.
Com os mockups criados e ajustados, Aurora precisará de um novo ciclo de iteração, para continuar evoluindo como produto e ser lançado no mercado para empoderar pais e responsáveis no cuidado com a saúde de suas crianças.
Esse projeto é um estudo de caso e mesmo não sendo um produto real (por enquanto?!), me fez viver na prática cada uma das etapas do processo de design, e acima de tudo, colocar o usuário final no centro de cada decisão.